Вы здесь: Главная >> Java-самоучитель >> Встроенные объекты JavaScript
Встроенные объекты JavaScript
Эта книга не является справочником по JavaScript, и поэтому мы рассмотрим лишь основные принципы работы с объектами, причем самыми необходимыми, а именно: с объектом, представляющим браузер, с объектом, представляющим окно со всеми его подобъектами, и с базовыми объектами.
Объект navigator отвечает за информацию о браузере. Все его основные свойства и методы представлены в табл. 11.1.
Таблица 11.1. Основные свойства и методы объекта navigator
|
Свойство |
Описание |
|
appCodeName |
Кодовое имя браузера |
|
appName |
Официальное имя браузера |
|
appVersion |
Версия браузера |
|
language |
Язык браузера |
|
platform |
Платформа, на которой выполняется браузер |
|
Методы |
Описание |
|
javaEnabled |
Поддержка языка Java браузером |
Создадим HTML-страницу с использованием этого объекта, который будет выдавать информацию о нашем браузере (листинг 11.6).
Листинг 11.6. Вывод информации о браузере

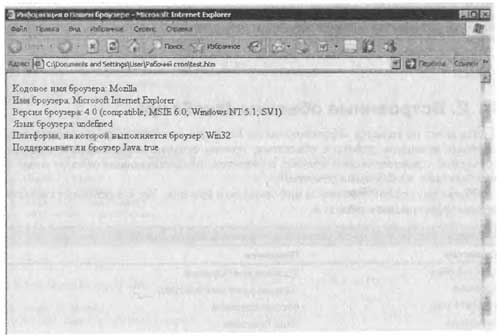
Как это выглядит на экране показано на рис. 11.2.

Рис. 11.2. Результаты работы листинга 11.6
Теперь следует поговорить об объекте window. Это очень большой объект, содержащий множество подобъектов. Все его основные свойства и методы представлены в табл. 11.2.
Таблица 11.2. Основные свойства и метода объекта window
|
Свойство |
Описание |
|
closed |
Индикатор существования текущего объекта: если он закрыт, то значение |
|
|
true, иначе — false |
|
defaultStatus |
Сообщение в строке состояния по умолчанию |
|
document |
Ссылка на содержимое документа |
|
frames |
Ссылка на фреймы, принадлежащие окну |
|
history |
Ссылка на историю Web-обозревателя |
|
length |
Количество фреймов |
|
location |
Текущий URL-адрес документа |
|
locationbar |
Подобъект, отвечающий за окно адреса браузера. У него есть свойство |
|
|
visible, которое отвечает за видимость этого окна |
|
menubar |
Подобъект, отвечающий за строку меню браузера. У него есть свойство |
|
|
visible, которое отвечает за видимость этого окна |
|
name |
Имя данного окна |
|
parent |
Ссылается на родительское окно |
|
personalbar |
Подобъект, отвечающий за панель Personal браузера. У него есть свойство |
|
|
visible, которое отвечает за видимость этого окна |
|
scrollbars |
Подобъект, отвечающий за полосы прокрутки браузера. У него есть свойство |
|
|
visible, которое отвечает за видимость этого окна |
|
status |
Содержит строку, отображаемую в строке состояния |
|
statusbar |
Подобъект, отвечающий за строку состояния браузера. У него есть свойство |
|
|
visible, которое отвечает за видимость этого окна |
|
toolbar |
Подобъект, отвечающий за панель инструментов браузера. У него есть свой |
|
|
ство visible, которое отвечает за видимость этого окна |
|
window |
Ссылается на текущее окно |
|
Методы |
Описание |
|
alert() |
Выводит на экран диалоговое окно с сообщением |
|
back() |
Загружает предыдущий документ |
|
blur() |
Убирает фокус из окна |
|
close() |
Закрывает текущее окно |
|
confirm() |
Выводит диалоговое окно подтверждения (ОК/Отмена) |
|
findO |
Выводит на экран диалоговое окно поиска |
|
focus() |
Устанавливает фокус на текущее окно |
|
forward() |
Загружает следующий документ |
|
home() |
Загружает "домашнюю" страницу |
|
open() |
Загружает новый экземпляр окна |
|
print() |
Выводит содержимое окна на печать |
|
prompt() |
Выводит на экран окно с полем ввода |
|
setTimeout() |
Производит действия по истечению определенного интервала |
|
stopO |
Остановка загрузки текущей страницы |
Приведем пример использования этого объекта (листинг 11.7).
Листинг 11.7. Пример использования объекта window

Теперь рассмотрим подобъекты объекта window. Их всего 4: document, frame, history и location. Вначале перечислим свойства и методы объекта location (табл. 11.3).
Таблица 11.3. Основные свойства и методы объекта location
|
Свойство |
Описание |
|
hash |
Имя привязки-якоря в адресе документа |
|
host |
Имя компьютера и номер порта |
|
hostname |
Имя компьютера |
|
href |
Полный адрес документа |
|
pathname |
Путь и имя файла |
|
port |
Номер порта |
|
protocol |
Содержит протокол |
|
search |
Параметры адреса |
|
Методы |
Описание |
|
assign() |
Загружает документ |
|
reload() |
Перезагрузка текущего документа |
|
replace() |
Загружает новую страницу, а также полностью заменяют старую на новую (в истории вызовов страниц документ тоже заменяется) |
|
|
|
Приведем пример использования этого объекта (листинг 11.8).
Листинг 11.8. Пример использования объекта location

Рассмотрим объект history. Основные свойства и методы этого объекта представлены в табл. 11.4.
Таблица 11.4. Основные свойства и методы объекта history
|
Свойство |
Описание |
|
current |
Адрес текущего документа |
|
length |
Количество документов в списке хронологии |
|
next |
Адрес предыдущего документа |
|
previous |
Адрес следующего документа |
|
Методы |
Описание |
|
back() |
Загружает предыдущую страницу |
|
forward() |
Загружает следующую страницу |
|
go() |
Загружает необходимый документ |
Теперь рассмотрим основные свойства и методы объекта frame. Основные свойства и методы этого объекта представлены в табл. 11.5.
Таблица 11.5. Основные свойства и методы объекта frame
|
Свойство |
Описание |
|
document |
Текущий документ, загруженный во фрейм |
|
frames |
Ссылки на дочерние фреймы (массив) |
|
length |
Количество элементов массива frames |
|
name |
Имя фрейма |
|
parent |
Главный фрейм |
|
self |
Текущий фрейм |
|
top |
Окно браузера |
|
Методы |
Описание |
|
blur() |
Убирает фокус из фрейма |
|
focus() |
Устанавливает фокус на фрейм |
|
print() |
Вызов диалогового окна печати |
Рассмотрим объект document. Основные свойства и методы этого объекта представлены в табл. 11.6.
Таблица 11.6. Основные свойства и методы объекта document
|
Свойство |
Описание |
|
activeSlement |
Ссылка на элемент, который находится в фокусе |
|
alinkColor |
Цвет активной ссылки |
|
bgcolor |
Цвет фона документа |
|
fgcolor |
Цвет текста документа |
|
formName |
Имя формы |
|
height |
Высота документа |
|
linkColor |
Цвет гиперссылок |
|
title |
Заголовок документа |
|
URL |
Адрес документа |
|
width |
Ширина документа |
|
Методы |
Описание |
|
close() |
Закрывает поток вывода |
|
getSelection() |
Возвращает выделенный текст |
|
write() |
Добавляет текст в документ |
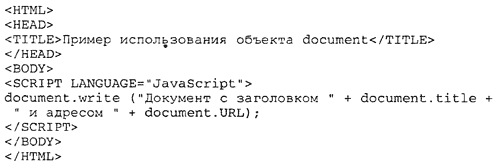
Листинг 11.9. Пример использования объекта document

Сергей Владимирцев
18.03.2011