Вы здесь: Главная >> Java-самоучитель >> Синтаксис языка JavaScript 1.5
Синтаксис языка JavaScript 1.5
Рассмотрим теперь синтаксис языка JavaScript 1.5.
В JavaScript 1.5 используются те же комментарии, что и в Java, за исключением комментария /** ... */. Приведем пример простой Web-страницы с комментариями (листинг 10.12).
Листинг 10.12.
Пример простой Web-страницы с комментариями
<HTML>
<HEAD>
< TITLE >Комментарии в JavaScript</TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript"> // Однострочный комментарий. /*
Многострочный комментарий. */
</SCRIPT>
</BODY>
</HTML>
Рассмотрим работу с переменными. Объявление переменных в JavaScript по синтаксису очень схоже с Java. Но язык JavaScript, в отличие от Java, — слабо типизированный язык. Переменная определяется с помощью ключевого слова var (в принципе его можно не писать), тип данных здесь не указывается (вот он какой — слабо типизированный язык). В языке JavaScript имеется всего четыре типа данных:
• числовой тип данных (number);
• строковый (string);
• логический (boolean);
• объектный (obj ect).
Переменные с типом object могут иметь значение null. Правило обозначения переменных следующее — имена должны содержать буквы, символы подчеркивания, цифры, а начинаться с букв или символов подчеркивания. О существующих объектах и о создании собственных мы поговорим в следующей главе.
Литералами называют данные какого-либо типа. Приведем пример литералов.
"Строчка" — строковый
234 — десятичное целое
03456789 — восьмеричное целое
0xl4AD — шестнадцатеричное целое
0.78Е8 — дробное число
0.891 — дробное число
true — логический
Рассмотрим список всех используемых операторов в JavaScript (листинг 10.13).
Листинг 10.13.
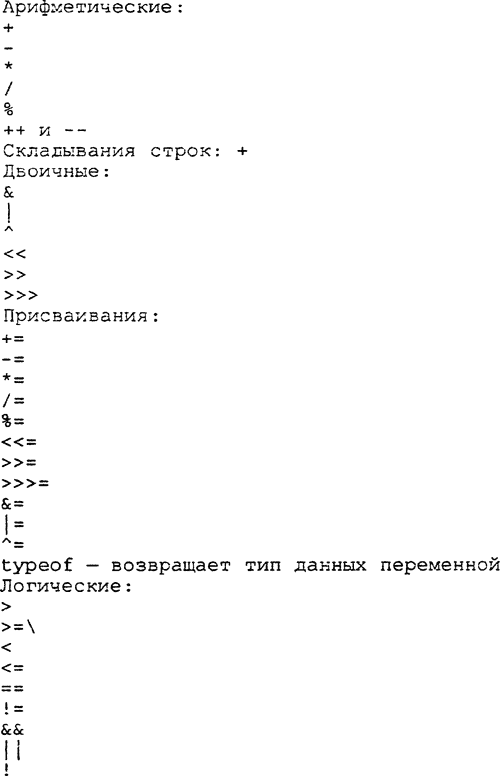
Список всех используемых операторов в JavaScript

Эти операторы должны быть вам хорошо знакомы. Давайте напишем Web-страницу на основе пройденного материала (листинг 10.14).
Листинг 10.14.
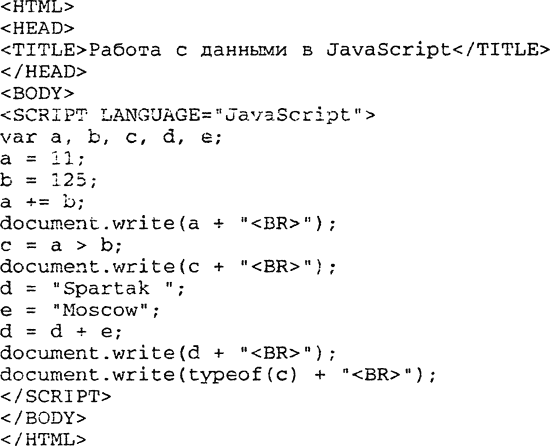
Создание Web-страницы

Дескриптор <BR> позволяет перевести курсор на следующую строку. Рассмотрим теперь работу с массивами. Она похожа на использование массивов в Java. Поэтому приведу пример HTML-документа с комментариями, к которому не даю никаких пояснений (листинг 10.15).
Листинг 10.15.
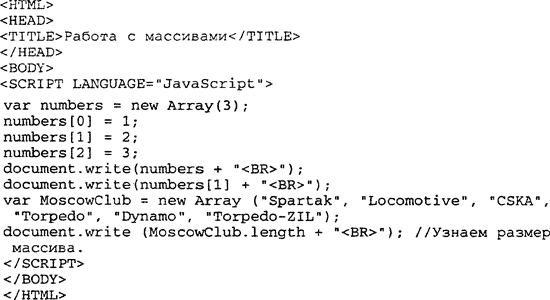
Работа с массивами

В JavaScript, как и в Java, тоже могут использоваться многомерные массивы. Рассмотрим операторы выбора. Способ их применения аналогичен использованию массивов (листинг 10.16).
Листинг 10.16.
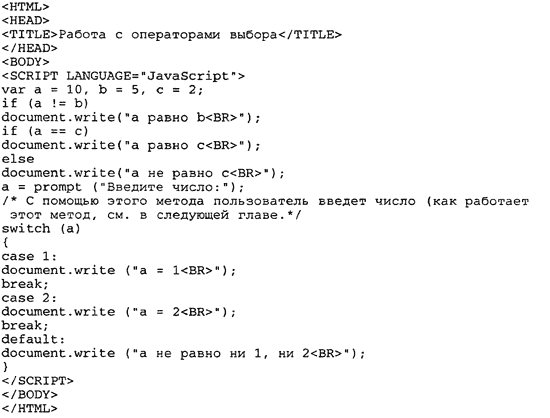
Пример использования операторов выбора

Рассмотрим работу с циклами. Их использование очень схоже с Java. Есть здесь и оператор continue, позволяющий перейти к следующему выполнению цикла, и оператор break. Их можно использовать и с помощью меток. Рассмотрим пример использования операторов цикла (листинг 10.17).
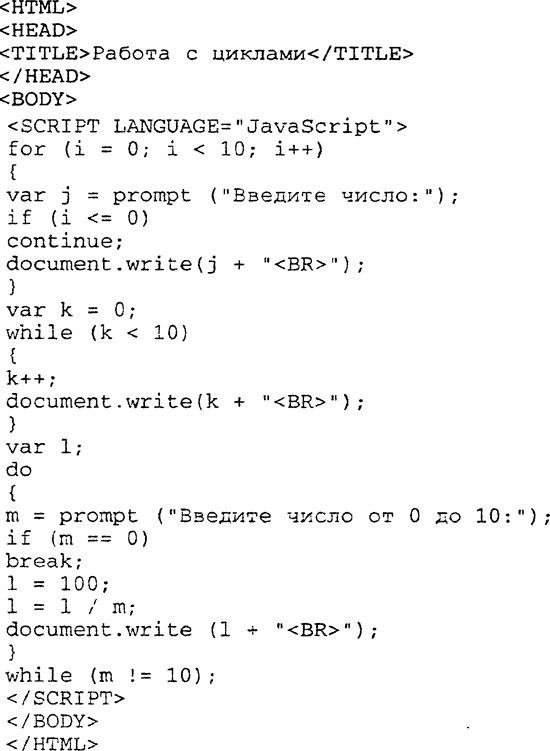
Листинг 10.17.
Пример использования операторов цикла

Сергей Владимирцев
15.03.2011